How to add a leaderboard or scoreboard widget to your website
This is a step-by-step guide for adding a live leaderboard or scoreboard widget to a website using Keepthescore.com. Easy to follow, success guaranteed!
In this post we'll walk through the steps required to add a widget from Keepthescore.com. Note that you require a paid PRO plan to use this feature.

💡 Before you continue, there are 2 cases where you need to head to a different post:
- Looking to embed a widget or leaderboard in WordPress? Please go here
- Looking to embed a widget leaderboard in Microsoft SharePoint? Please go here
What are the advantages of having a widget?
A live widget makes your content dynamic and will increase the frequency that your audience returns to you. It will immediately make your content stand out — whilst the effort required is minimal.
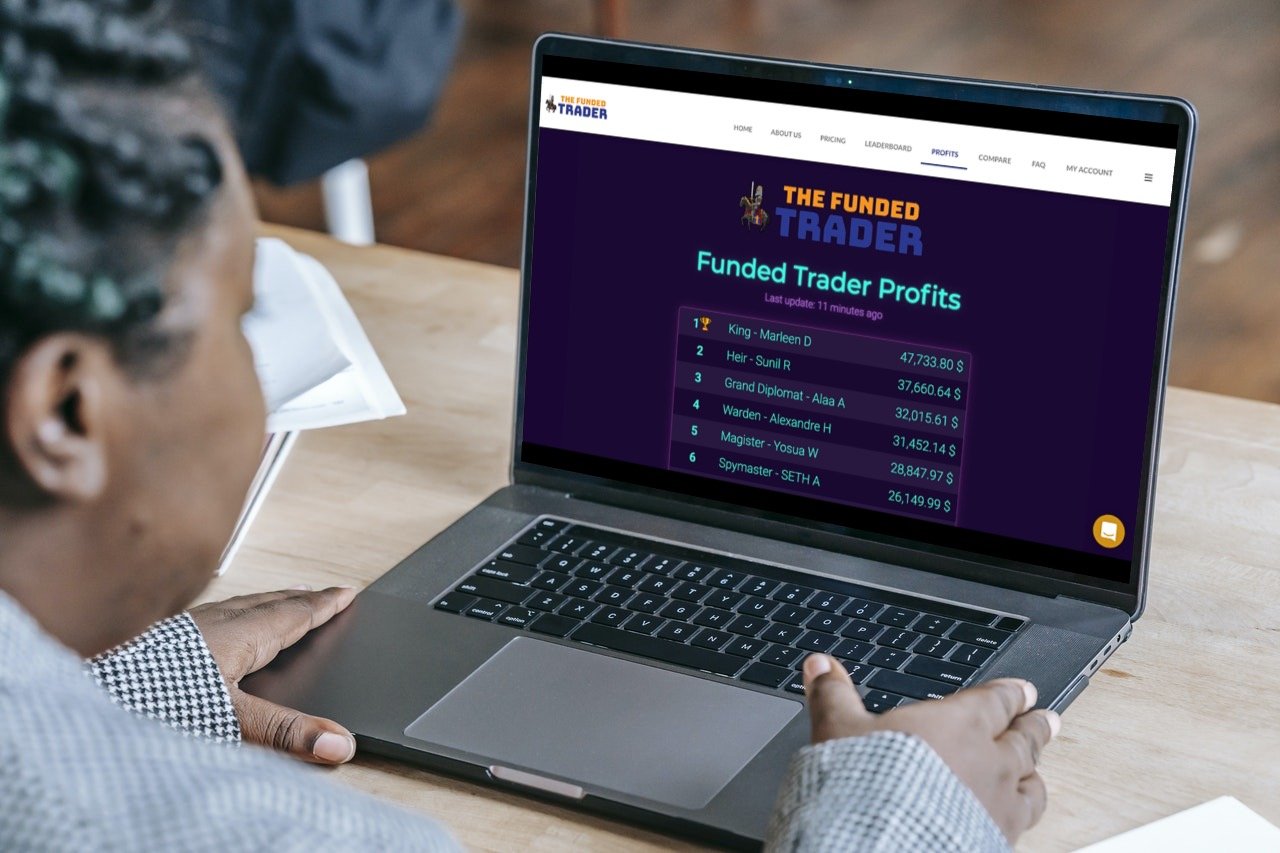
Below is an example from Keepthescore.com. What's really nice is that if the scores change, the leaderboard will update automatically without requiring a page reload.
Easy integration without touching code
Adding the widget to your website does not require any coding or working with APIs. You can literally get started and have a working leaderboard that is ready for integration in less than 60 seconds.
The leaderboards are easily integrated into existing solutions like Wix, Square, WordPress or Drupal, and once you've done it, not further work is required!
Live view: scores update automatically
Once you have integrated your leaderboard, it updates itself automatically.
To update scores you use the admin link to your leaderboard — all integrated widgets will update automatically.
Customize the look
It's very easy to change the look of a leaderboard, allowing you to visually integrate seamlessly into your website. You can find a gallery of available themes here. You can also choose custom colors.
The scoreboards are responsive and mobile-friendly which means that they look great on any screensize.
How do I create the widget?
Here are the steps required to create a widget:
- Create a leaderboard by clicking here . If you want another type of score-tracker, you can view your options here.
- Click on the "PUBLISH" button at the top. This requires you to be signed in with an account.
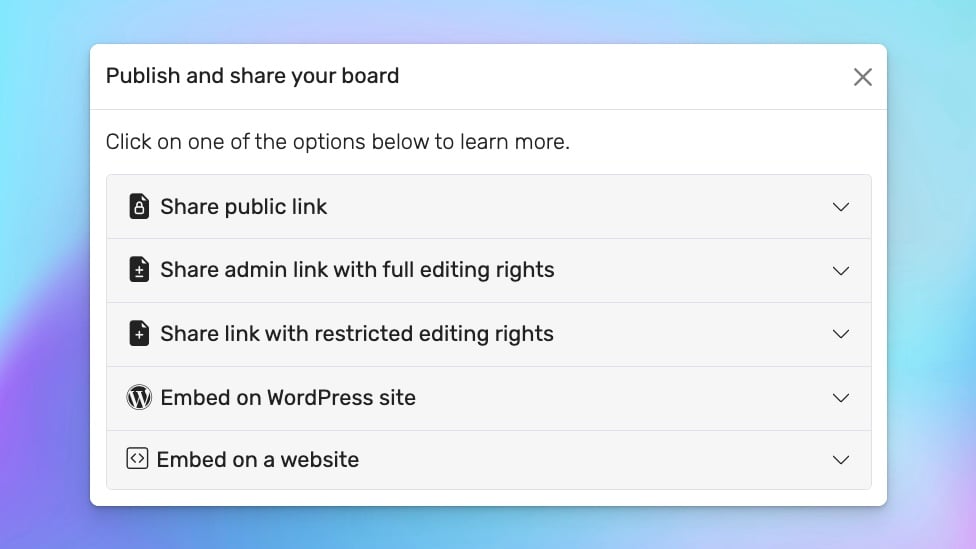
- Click on the "Embed on a website" button as shown in the screenshot below.
- Copy the code to your clipboard using the blue COPY button.
- Paste the code into your website.
- That's it!
- If you have a problem, write us a mail.

What can you use the widgets for?
Our widgets are ideal for a large number of use-cases:
- Fundraising
- Gamification of classrooms
- Livestreaming sports games
- Leaderboards for trade shows
- Bouldering and climbing wall competitions
- Leaderboards for Sales competitions
- Leaderboards for algicosathalons
Questions and feedback
If any of this is unclear, confusing or could be improved, please let us know. We are constantly improving our documentation, and we would love to hear from you. Write us an email.